솔미는 성장중
[JS] 표준 내장 객체 : 배열 본문
length
배열의 길이(숫자) = 아이템 개수를 반환
console.log(arr.length)
.at()
대상 배열을 인덱싱한다.
음수 값을 사용하면 뒤에서부터 인덱싱.
✨ 예시) 마지막 아이템 인덱싱 : .at()을 쓰면 훨씬 간결하다!
const arr = ['A','B','C']
console.log(arr[arr.length-1]) //C
console.log(arr.at(-1)) //C
.concat()
대상 배열과 주어진 배열을 병합해 새로운 배열을 반환
concat을 사용하면 numbers의 [ ]가 벗겨져서 letters로 들어간다.
const letters = ["a", "b", "c"];
const numbers = [1, 2, 3];
const alphaNumeric = letters.concat(numbers);
console.log(alphaNumeric);
// results in ['a', 'b', 'c', 1, 2, 3]
//전개 연산자를 통해서도 동일한 결과가 나오게 할 수 있다.
const alphaNumeric2 = [...letters, ...numbers]
console.log(alphaNumeric2);
// results in ['a', 'b', 'c', 1, 2, 3]
.every()
대상 배열의 모든 요소가 콜백 테스트에서 참을 반환하는지 확인
const arr = [1,2,3,4]
const isValid = arr.every(item => item <5) //every 메소드 안에 인수로 함수(콜백)를 추가
console.log(isValid) //true. 하나라도 거짓이면 false가 된다.
.some()
대상 배열의 어떤 요소라도 콜백 테스트를 통과하는지 확인
const arr = [1,2,3,4]
const isValid = arr.some(item => item >3)
console.log(isValid) //true. 하나라도 참이면 true
.filter()
주어진 콜백 테스트를 통과하는 모든 요소(참인 요소)를 새로운 배열로 반환한다.
모든 요소가 테스트를 통과하지 못하면 빈 배열을 반환한다.
//1번째 예시
const numbaers = [1,2,3,4,50,51,52]
const filteredNumbers = numbers.filter(number => number <20)
console.log(filteredNumbers) //[1,2,3,4]
const filteredNumbers2 = numbers.filter(number => number <0)
console.log(filteredNumbers2) //[]
//2번째 예시
const users = [
{name: 'A', age:15}
{name: 'B', age:22}
{name: 'C', age:35}
]
const adults = users.filter(user => user.age >= 19) //user라는 매개변수로 객체데이터를 받고 객체 데이터 내 age속성을 찾음
console.log(adults) //[{name: 'B', age:22}, {name: 'C', age:35}]
//3번째 예시
const my_string = "apporoograpemmemprs"
const indices = [1, 16, 6, 15, 0, 10, 11, 3]
function solution(my_string, indices) {
const arr = [...my_string]
const result = arr.filter((item, index) => {
return !indices.includes(index)
})
return result.join("") //programmers
}
.find()
대상 배열에서 콜백 테스트를 통과하는 첫 번째 요소 반환
(콜백은 순차적으로 배열의 아이템 개수에 따라 반복 실행하지만,
반환하고 나면 뒤쪽에 있는 다른 아이템들에 대한 콜백은 동작하지 않음.)
const arr = [5,1,30,55,3]
const foundItem = arr.find(item => item>10)
console.log(foundItem)//30const objects = [
{name:'A', color:'blue'},
{name:'B', color:'yellow'},
{name:'C', color:'red'}
]
const foundObject = objects.find(object => object.color==='yellow')
console.log(foundObject) //{name: 'B', color: 'yellow'}const fruits = ['Apple','Banana','Peach']
const a = fruits.find(item => {
return /^B/.test(fruit)
}) //B로 시작(^)하는 요소를 찾아라
console.log(a) //Banana
.findIndex()
대상 배열에서 콜백 테스트를 통과하는 첫 번째 요소의 인덱스 반환
반환하고 나면 뒤쪽에 있는 다른 아이템들에 대한 콜백은 동작하지 않음.
const arr = [5,1,30,55,3]
const foundItemIndex = arr.findIndex(item => item>10)
console.log(foundItemIndex)//2
.flat()
대상 배열의 모든 하위 배열을 지정한 깊이(Depth)까지 이어붙인 새로운 배열을 생성
const arr = [a,[b,c,[d,e]]]
console.log(arr.flat()) //[a,b,c,[d,e]]
console.log(arr.flat(2)) //[a,b,c,d,e]
console.log(arr.flat(Infinity)) //[a,b,c,d,e] 하위 배열 개수 상관하지 않고 모두 풀어줌
.forEach()
대상 배열의 길이만큼 주어진 콜백을 실행
const arr = ['A','B','C']
arr.forEach(item => console.log(item))
//A
//B
//C위 예시에선 아이템 개수가 3개이기 때문에 콜백이 3번 실행됨.
도중에 반복 중단 불가!
다른예시)
const numbers = [1,2,3,4]
const fruits = ['Apple','Banana','Peach']
fruits.forEach(function (element, index, array) {
console.log(element,index,array)
})
//Apple 0 ['Apple','Banana','Peach']
//Banana 1 ['Apple','Banana','Peach']
//Peach 2 ['Apple','Banana','Peach'](보통 array 매개변수는 잘 안씀)
내가 자주썼던 for 반복문을 통하 아이템 출력(아래)과 동일한 효과인데 위쪽 코드가 훨씬 효율적!
for반복문에 특이점은 도중에 반복 중단 가능! (ex. if문과 break 활용)
for(let i=0; i<arr.length; i+=1) {
console.log(arr[i])
}
//A
//B
//C
.includes()
대상 배열이 특정 요소를 포함하고 있는지 확인 -> 불린 반환
//숫자를 담은 배열
const arr = [1,2,3]
console.log(arr.includes(2)) //false
//문자열을 담은 배열
const colors = ['red', 'green','blue']
console.log(colors.includes('red')) true
console.log(colors.includes('Green')) //false. 대소문자
//객체 데이터를 담은 배열(다시보기!)
const users = {
{name: 'A', age: 12},
{name: 'B', age: 66},
{name: 'C', age: 36}
}
console.log(users.includes({name: 'B', age: 66})) //false. 단순히 모양이 같은걸 찾는게 아님
//메모리 주소가 달라서 false.
const test = users[1]
console.log(users.includes(test)) //true 메모리주소를 통해 판단하는 것임.
.join()
대상 배열의 모든 요소를 구분자로 연결한 문자를 반환
const arr = ['Apple', 'Banana', 'Peach']
console.log(arr.join()) //Apple,Banana,Cherry 아무것도 안쓰면 ','와 동일.
console.log(arr.join(', ')) //Apple, Banana, Cherry
console.log(arr.join('/')) //Apple/Banana/Cherry
.map()
대상 배열의 길이만큼 주어진 콜백을 실행하고, 콜백의 반환값을 모아 새로운 배열을 반환
const numbers = [1,2,3,4]
const newNumbers = numbers.map(item=> item*3)
console.log(newNumbers) //3,6,9,12
const users = {
{name: 'A', age: 12},
{name: 'B', age: 66},
{name: 'C', age: 36}
}
const new Users = users.map(user => {
return {
...user, //전개연산자는 리터럴기호를 날려버리기 때문에 7번줄을 예시로 들면 name: 'A', age:12 를 넣은 것과 동일
isValid: true,
email: null
}
})
console.log(newUsers)
//{name:'A', age:12, isValid:true, email:null}
//{name: 'B', age: 66, isValid:true, email:null}
//{name: 'C', age: 36, isValid:true, email:null}cf) 콜백함수에서 {return }을 생략하고 싶다면 아래와 같이 쓰면 된다.
화살표 함수에서의 { }인지, 객체 데이터의 { }인지 구분할 수 없으니 ( )로 감싸주어야한다.
const new Users = users.map(user => ({
...Users,
isValid: true,
email: null
})
)
.shift()
대상 배열의 첫 번째 요소를 제거하고, 제거된 요소를 반환.
대상 배열 원본이 변경됨!!!
const arr = ['Apple', 'Banana', 'Peach']
console.log(arr.shift()) //Apple
console.log(arr)//['Banana', 'Peach']
.unshift()
(push와 반대된다! : push는 뒤에! unshift는 앞에!)
대상 배열의 첫 번째 요소를 추가하고, 새로운 배열의 길이를 반환.
대상 배열 원본이 변경됨!!!
const arr = ['Apple', 'Banana', 'Peach']
console.log(arr.shift('X')) //4
console.log(arr)//['X', 'Apple', 'Banana', 'Peach']
.pop()
대상 배열에서 마지막 요소를 제거하고 제거한 요소를 반환
대상 배열 원본이 변경됨!!!
const arr = ['Apple', 'Banana', 'Peach']
console.log(arr.pop()) //Peach
console.log(arr)//['Apple', 'Banana']
.push()
대상 배열의 마지막에 하나 이상의 요소를 추가하고, 배열의 새로운 길이(개수)를 반환
대상 배열 원본이 변경됨!!!
const arr = ['Apple', 'Banana', 'Peach']
const newArr = arr.push('Cherry') //여러 개 한번에 push도 가능.
console.log(newArr) // 4
console.log(arr)//['Apple', 'Banana', 'Peach', 'Cherry']
.reduce()
대상 배열의 길이만큼 주어진 콜백을 실행하고, 마지막에 호출되는 콜백의 반환값을 반환
각 콜백의 반환값은 다음 콜백으로 전달
기본적으로 2개의 인수를 받는다
1번 예시) 숫자 데이터를 가진 배열
const numbers = [1,2,3,4]
const sum = numbers.reduce((accumulator, currentValue) => {
return accumulator + currentValue
}, 0)
console.log(sum) //10
0 : 초깃값.
accumulator : 초깃값이 처음에 이곳으로 들어온다.
currentValue : 최초실행 시, 배열의 1번째 데이터가 들어온다.
콜백함수: 더하기를 실행
accumulator: 콜백의 반환값인 1
currentValue: 배열의 2번째 데이터가 들어온다.
...(반복)
최종적으로 10을 반환.
2번 예시) 객체 데이터를 가진 배열
const users = [
{name: 'A', age:23},
{name: 'B', age:75},
{name: 'C', age:12}
]
//총 나이 계산
const sumAge = users.reduce((acc, cur) => acc+cur.age ,0)
console.log(sumAge) //110
//모든 이름 추출
const allName = users.reduce((acc,cur) =>{
acc.push(cur.name)
return acc
} ,[])
console.log(allName) //['A', 'B', 'C']
const names = namesArray.join(', ')
console.log(names) //A, B, Ccf) 모든 이름 추출 코드 짧게 줄이기 (feat.메소드 체이닝)
const names = users.reduce((acc,cur) =>{
acc.push(cur.name)
return acc
} ,[]).join(', ')
console.log(names)
.reverse()
대상 배열의 순서를 반전시킴.
대상 배열 원본이 변경됨!!!
const arr = ['Apple', 'Banana', 'Peach']
console.log(arr.reverse())//['Peach', 'Banana', 'Apple']
.slice()
대상 배열의 일부를 추출해 새로운 배열을 반환
두 번째 인수 직전까지 추출하고, 두 번째 인수를 생략하면 대상 배열의 끝까지 추출
const arr = ['A','B','C','D','E','F']
console.log(arr.slice(0,3)) //['A','B','C']
console.log(arr.slice(3,-1)) // ['D','E']
console.log(arr.slice(3)) //['D','E','F']
.sort()
대상 배열의 콜백의 반환 값 (음수, 0, 양수)에 따라 정렬
콜백을 제공하지 않으면, 요소를 문자열로 변환하고 유니코드 코드 포인트 순서로 정렬한다.
대상 배열 원본이 변경됨!!!
(원본을 그대로 유지하고 싶으면 toSorted를 사용하자
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/toSorted )
이 함수가 리턴하는 값이 0보다 작을 경우, a가 b보다 앞에 오도록 정렬하고,
이 함수가 리턴하는 값이 0보다 클 경우, b가 a보다 앞에 오도록 정렬합니다.
const numbers = [3,88,1,28,501,210]
numbers.sort()
console.log(numbers) // [1, 210, 28, 3, 501, 88]
numbers.sort((a,b) => a-b)
console.log(numbers) //[1, 3, 28, 88, 210, 501] <- 오름차순
//a-b값이 음수면 a<b로 판단해서 a.b순으로 정렬
numbers.sort((a,b) => b-a)
console.log(numbers) // [501, 210, 88, 28, 3, 1] <- 내림차순
//(3,88)로 들어오는데 콜백 내에서 88-3>0 이다. 이는 a(3)가 b(88)보다 더 크다고 판단하게 만든다.
.splice()
대상 배열의 요소를 추가/삭제/교체
대상 배열 원본이 변경됨!!!
//배열명.splice(변경하고자 하는 자리 인덱스, 삭제하고자 하는 개수, 추가할 것(여러개 써도 됨))
const arr = ['A','B','C']
//추가
arr.splice(2, 0, 'X')
console.log(arr) //['A','B','X','C']
//삭제
arr.splice(1,2)
console.log(arr) //['A','C']
//교체
arr.splice(1,1,'X')
console.log(arr) //['A','X']
.charAt()
문자열에서 특정 인덱스에 위치하는 유니코드 단일문자를 반환
index가 문자열 길이를 벗어나면 빈 문자열을 반환
index를 제공하지 않으면 기본값은 0
const anyString = "Brave new world";
console.log("The character at index 0 is '" + anyString.charAt() + "'");
// No index was provided, used 0 as default
console.log("The character at index 0 is '" + anyString.charAt(0) + "'"); //'B'
console.log("The character at index 999 is '" + anyString.charAt(999) + "'");; //''
.Array.from()
유사 배열(Array-like)을 실제 배열로 반환
조건)
1. 각각의 속성이 숫자 0부터 1씩 증가할 수 있는 구조 (숫자 형태의 indexing 가능.)
: 0부터 시작하면 모든 속성값이 다 배열로 잘 반환되지만 1이상의 숫자부터 시작하면 undefined뜨는 값이 생김
2. length 속성을 통해 아이템 개수에 해당하는 숫자가 입력되어있어야 함.
✨ 유사배열이란? (Array-Like Object)
: 배열처럼 보이지만 사실 key가 숫자이고 length 값을 가지고 있는 객체
[ 유사배열은 어떤 때에 사용하는가? ]
: 함수에서 처리 결과로 배열을 반환하고 싶을때
: Array에서 기본으로 내포되어 있는 기능을 제공하고 싶지 않을 때
: Array에 내포되어 있지 않은 기능을 제공하고 싶을 때
[더 자세히 알고 싶다면]
https://yuna99.tistory.com/19
const arrayLike = {
0: 'A',
1: 'B',
2: 'C',
length: 3
}
console.log(arrayLike.constructor === Array) //false
console.log(Array.isArray(arrayLike)) //false 위 코드와 동일한 내용
console.log(arrayLike.constructor === Object) //true 즉, 객체이다!
//arraylike.forEach(item => console.log(item)) //에러
Array.from(arraylike).forEach(item => console.log(item))
//A
//B
//C
.Array.isArray()
배열 데이터인지 확인
(위 예시 8번째줄을 확인하자)
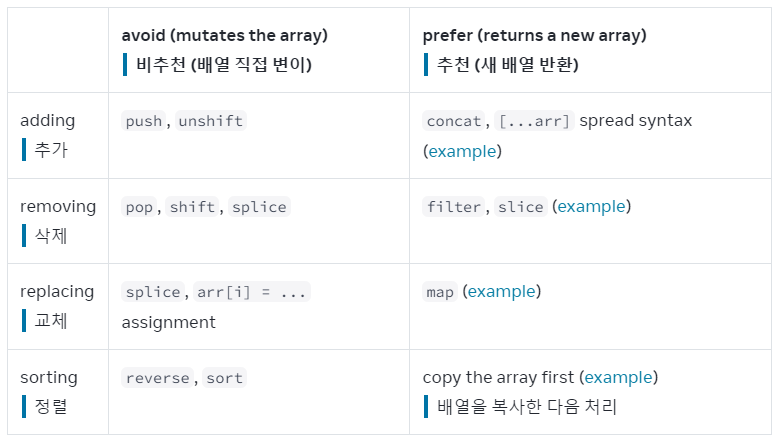
cf) 불변성을 지켜주려면 새 배열을 반환하는 메소드를 사용하자!

'JavaScript > 표준 내장 객체' 카테고리의 다른 글
| [JS] JSON (0) | 2023.07.23 |
|---|---|
| [JS] 표준 내장 객체 : 객체 (0) | 2023.07.23 |
| [JS] 표준 내장 객체 : 날짜 (0) | 2023.07.20 |
| [JS] 표준 내장 객체 : 수학 (0) | 2023.07.20 |
| [JS] 표준 내장 객체 : 숫자 (0) | 2023.07.20 |

