Notice
Recent Posts
Recent Comments
Link
솔미는 성장중
[JS] 기타 Web APIs 본문
728x90
1. Console
log : 일반 메세지
warn : 경고 메세지
error : 에러 메세지
dir : 속성을 볼 수 있는 객체를 출력 (ex. console.dir(documnet.body) : body태그에서 사용가능한 속성/메소드 확인가능)
🎃 콘솔에 메세지나 객체를 출력한다.
console.count('이름')
console.countReset('이름')
cf) 아무런 이름도 추가하지 않으면 default : 횟수 형태로 출력
🎃 콘솔에 메소드 호출의 누적 횟수를 출력 or 초기화
console.time('이름')
console.timeEnd('이름')
cf) 동일한 이름을 써서 시작, 종료 시점을 알려줘야 하고, 두 코드 사이에 동작하는 코드를 넣어서 실행하는 데 얼마나 걸렸는지 알아볼 수 있다.
🎃 콘솔에 타이머가 시작해서 종료되기까지의 시간(ms)을 출력
console.trace( 내용 )
🎃 메소드 호출 스택(Call Stack)을 추적해 출력
예시)
function a() {
function b() {
console.trace('Trace')
}
}
//Trace
//b
//a
//익명
console.clear()
🎃 콘솔에 기록된 메세지를 모두 삭제
%s : 문자로 적용
%o : 객체로 적용
%c : CSS를 적용 (개수가 안맞으면 %c가 하나의 문자처럼 출력됨)
🎃 서식 문자 치환
예시)
//%s : 문자로 적용
const a = 'Alice'
const b = 2
console.log('%s went to Wonderland %s times', a,b) //Alice in Wonderland 2 times
//%o : 객체로 적용
const c = {d:'A',e:'B'}
console.log('%s is Object', c) //{d:'A',e:'B'} is Object
console.log('%s is Object', a) //'Alice' is Object
//%c : CSS적용
console.log(
'%c Alice %c in %dc worderland',
'color: red; font-size:20px;',
'',
'background-color: green; border-radius:4px'
)2. Cookie / Storage
document.cookie
옵션
domain : 유효 도메인 설정
path : 유효 경로 설정
expires : 만료 날짜(UTC date, 국제 표준시(한국시간과 9시간 차이)) 설정
max-age : 만료 타이머(s) 설정
🎃 도메인 단위로 저장, 표준안 기준으로 사이트당 최대20개 및 4kb로 제한, 영구 저장 불가능
(F12-애플리케이션 -쿠키 에서 확인 가능)
🎃 expires와 max-age가 지정되어있지 않으면 '세션' = 브라우저 창 닫으면 같이 삭제
예시)
document.cookie = 'a=1; domain=localhost' //localhost이니까 쿠키 확인해보면 존재함. ex. google.com
document.cookie = 'b=2'
document.cookie = 'c=3; path=/abc; max-age=3' //localhost:5500/abc에서만 존재 , 3초 후에 c삭제됨
// (백틱사용해서 표현 가능) `c=3; max-age=${60*60*24}` <- 하루 지나서 삭제
document.cookie = `d=4; expires=${new Date(2023,7,30}.toUTCString()}`
//월은 zerobaseNum이므로 8월을 의미. 이때 만료
//국제 표준시를 사용해야 한다. (UTC)
console.log(documnet.cookie) // a=1; b=2; c=3 <- 누적된다.
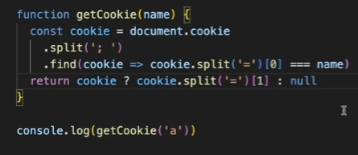
🎃 cookie를 찾아서 값을 출력하는 방법 (함수)

sessionStorage : 브라우저 세션이 유지되는 동안에만 데이터 저장
localStorage :따로 제거하지 않으면 영구적으로 데이터 저장
옵션
,getItem() : 데이터 조회
.setItem() : 데이터 추가
.removeItem() : 데이터 제거
.clear() : 스토리지 초기화
🎃 도메인 단위로 저장, 5mb 제한, 세션 혹은 영구 저장 가능.
🎃 스토리지에 저장할 때 기본적으로 '문자' 상태 -> JSON.stringify를 이용해줘야함.
예시) JSON.stringify를 쓰면 storage에서 문자열로 저장했다가 parse써서 본래 자료형으로 가져올 수 있게 됨.
localStorage.setItem('a', JSON.stringify('Hello World')) //그냥 문자랑 JSON 문자열이랑 다르기 때문에 stringify해주기
localStorage.setItem('b', JSON.stringify({x:1,y:2}))
localStorage.setItem('c', JSON.stringify(123))
console.log(JSON.parse(localStorage.getItem('a')))
console.log(JSON.parse(localStorage.getItem('b')))
console.log(JSON.parse(localStorage.getItem('c')))
localStorage.removeItem('a') //저장됐던 a 삭제
3. Location
🎃 현재 페이지 정보를 반환하거나 제어
.href : 전체 URL 주소
.protocol : 프로토콜 (http , https)
.hostname : 도메인 이름
.pathname : 도메인 이후 경로
.host : 포트 번호를 포함한 도메인 이름
.port : 포트 번호
.hash : 해시 정보 (페이지의 ID)
.assign(주소) : 해당 '주소'로 페이지 이동 (새로고침 됨)
.replace(주소) : 해당 '주소'로 페이지 이동 & 현재 페이지 히스토리를 제거 (뒤로가기 못함)
.reload(강력) : 페이지 새로고침, 'true' 인수는 '강력' 새로고침(location.reload(true))
cf ) id 선택자를 이용해 특정 위치로 이동하기
=> 해시 속성
* html *
<body> <a href="#hello">Hello</a> <h2 id="hello">Hello World!</h2> </body>
a 태그 클릭 시 h2 태그 쪽으로 이동
위 예시에서
hash: "#hello"
.assign(주소) 예시)
location.assign('/xyz') //앞에 주소를 안쓰면 현재 도메인에서 xyz가 붙은 사이트로 이동
4. History
🎃 브라우저 히스토리(세션 기록) 정보를 반환하거나 제어합니다.
history.length : 등록된 히스토리 개수 (앞/뒤로가기 가능한 총 개수)
history.scrollRestoration : 히스토리 탐색시 스크롤 위치 복원 여부 확인 및 지정 (auto: 복원 0, manual: 복원X)
history.state : 현재 히스토리에 등록된 데이터(상태)
history.back() : 뒤로 가기
history.forward() : 앞으로 가기
history.go(위치) : 현재 페이지 기준 특정 히스토리 '위치'로 이동 (ex. history.go(-2) : 2번 뒤로 가기)
history.pushState(상태, 제목, 주소) : 히스토리에 상태(데이터) 및 주소를 추가 (이때, 새로고침 X)
history.replaceState(상태, 제목, 주소) : 현재 히스토리의 상태 및 주소를 교체 (=제거하고 추가)
Safari제외 모든 브라우저는 '제목' 옵션을 무시한다. 그래도 빈 문자를 추가해줘야 한다.
SPA
single page application
새로고침 없이 한 페이지에서 보여지는 부분을 제어해 여러 화면을 보는 듯한 효과를 줌
예시)
html
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script defer src="./main.js"></script>
<!-- <script defer src="./getType.js"></script> -->
<link rel="stylesheet" href="./main.css">
<style>
body{
margin:0;
}
nav{
background-color: white;
padding:10px;
border: 4px solid;
position: fixed;
bottom:0;
right:0;
}
nav input {
width:50px
}
section{
height: 100vh;
border:10px solid;
box-sizing: border-box;
}
section.page1 {color:red;}
section.page2 {color:orange;}
section.page3 {color:greenyellow;}
</style>
</head>
<body>
<nav>
<a href="#/page1">p1</a>
<a href="#/page2">p2</a>
<a href="#/page3">p3</a>
<input type="text">
</nav>
<div id="app">
<section id="/page1" class="page1">
<h1>Page 1</h1>
</section>
<section id="/page2" class="page2">
<h1>Page 2</h1>
</section>
<section id="/page3" class="page3">
<h1>Page 3</h1>
</section>
</div>
</body>
</html>js
더보기
const page1 = /*html*/`
<section class="page1">
<h1>Page 1</h1>
<section>
`
const page2 = /*html*/`
<section class="page2">
<h1>Page 2</h1>
<section>
`
const page3 = /*html*/`
<section class="page3">
<h1>Page 3</h1>
<section>
`
const pageNotFound = /*html*/`
<section class="page1">
<h1>404 Page Not Found!</h1>
<section>
`
const pages =[
{path: '#/page1', template: page1},
{path: '#/page2', template: page2},
{path: '#/page3', template: page3}
]
const appEl = document.querySelector('#app')
const render = () => {
const page = pages.find(page => page.path === location.hash)
appEl.innerHTML = page ? page.template : pageNotFound
}
//popstate : 사용자가 브라우저에서 히스토리를 남기는 동작을 할 때마다 발생하는 이벤트
//즉, 여기선 페이지가 바뀔 때마다 render함수 실행
window.addEventListener('popstate', render)
render()
//--------------------------------------------
//input에 내용입력하고 페이지 이동시키는 작업
const pagePush = num => {
//페이지 추가
history.pushState(`전달할 데이터 - ${num}`, '', `#/page${num}`)
//페이지 이동
render()
}
const inputEl = document.querySelector('nav input')
inputEl.addEventListener('keydown', event => {
if(event.key === 'Enter'){
pagePush(event.target.value)
}
})728x90
'JavaScript' 카테고리의 다른 글
| [JS] Symbol, BigInt (0) | 2023.08.06 |
|---|---|
| [JS] 오픈 api 활용하기 (0) | 2023.08.06 |
| [JS] 이벤트 (event) (0) | 2023.08.03 |
| [JS] DOM : 크기 & 좌표 구하기 (0) | 2023.08.02 |
| [JS] 불변성 (0) | 2023.07.31 |

