Notice
Recent Posts
Recent Comments
Link
솔미는 성장중
[React] 렌더링 (UI를 요청하고 제공하는 3단계) 본문
728x90
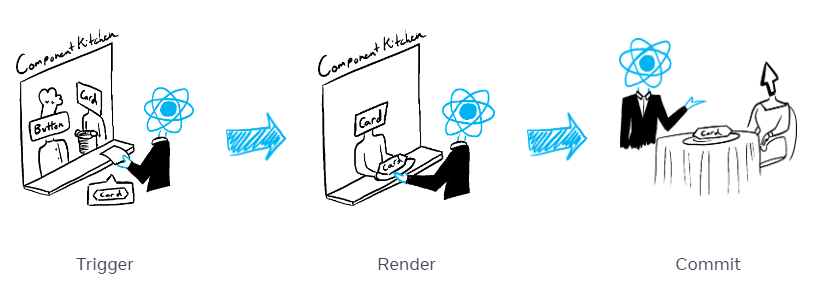
UI를 요청하고 제공하는 3단계

1. 렌더링 촉발
- 렌더링이 일어나는 이유
: 1. 컴포넌트의 첫 렌더링일 때
: 2. 컴포넌트의 state가 업데이트된 경우
2. 컴포넌트 렌더링
- React에서 컴포넌트를 호출한다
: 1. 컴포넌트의 첫 렌더링일 때 ▶ 루트 컴포넌트 호출
: 2. 컴포넌트의 state가 업데이트된 경우
▶ state 업데이트에 의해 렌더링이 발동된 함수 컴포넌트 호출 ▶ 함수가 새로운 JSX스냅샷 반환 ▶ 반환된 스냅샷과 일치하도록 화면을 업데이트
- 중첩된 컴포넌트가 더 이상 없고 React가 화면에 표시되어야 하는 내용을 정확히 알 때까지 재귀적으로 과정 반복
- 렌더링 시 주의사항
: 동일한 입력에는 동일한 출력이!
: 이전 state를 변경하면 안된다!
3. DOM에 커밋
- 컴포넌트를 렌더링(호출)한 후 React는 DOM을 수정
: 1. 컴포넌트의 첫 렌더링일 때 ▶ appendChild() DOM API를 사용하여 생성한 모든 DOM 노드를 화면에 표시.
: 2. 리렌더링 경우 ▶ 필요한 최소한의 작업을 적용해 DOM이 최선 렌더링 출력과 일치하게 만듦.
렌더링 완료 이후
- paint 과정이 일어난다. (화면에 그리기)
728x90
'react' 카테고리의 다른 글
| [React] Reducer (0) | 2023.10.15 |
|---|---|
| [React] UI를 React로 재구현하는 과정 / State 보존 및 재설정 (0) | 2023.10.14 |
| [React] 추가 정보 (spa, 불변성, react hooks) (0) | 2023.08.30 |
| 오히려 컴포넌트를 나눴더니 성능이 떨어진다? : 컴포넌트 최적화하기 (reactMemo & useCallback & useMemo) (0) | 2023.08.25 |
| [React] React 기본 개념 (0) | 2023.08.06 |

