솔미는 성장중
[면접 대비] 본문
<리액트>
리액트에서 JSX문법이 어떻게 사용되나요?
JSX(javascript XMl)문법은 js 코드 내에서 UI요소를 작성할 때 사용되는 확장 문법입니다.
바벨을 통해 일반 js 형태의 코드로 변환되기 때문에 브라우저에서 실행될 수 있습니다.
또한 JSX로 작성된 코드는 React DOM에서 렌더링하기 전에 모두 이스케이프 됩니다. 이 때문에 명시적으로 작성되지 않은 내용은 애플리케이션에 주입되지 않으며, 모든 항목은 렌더링 전에 문자열로 변환됩니다. 이러면 JS코드로 해석되지 않으므로 개발자가 명시적으로 보안 조취를 취하지 않아도 어느정도 크로스 사이트 스크립팅(Cross-site scripting XSS, 타인이 웹페이지에 악성 스크립트를 삽입할 수 있는 취약점) 공격을 방지하는 데 도움을 줍니다.
(예시)
//userInput에 사용자로부터 받은 값 할당
const userInput = '<script>alert("XSS attack")</script>';
const element = <div>{userInput}</div>;
//이스케이프 처리 후
<div><script>alert("XSS attack")</script></div>https://stackoverflow.com/questions/7381974/which-characters-need-to-be-escaped-in-html
< Frontend >
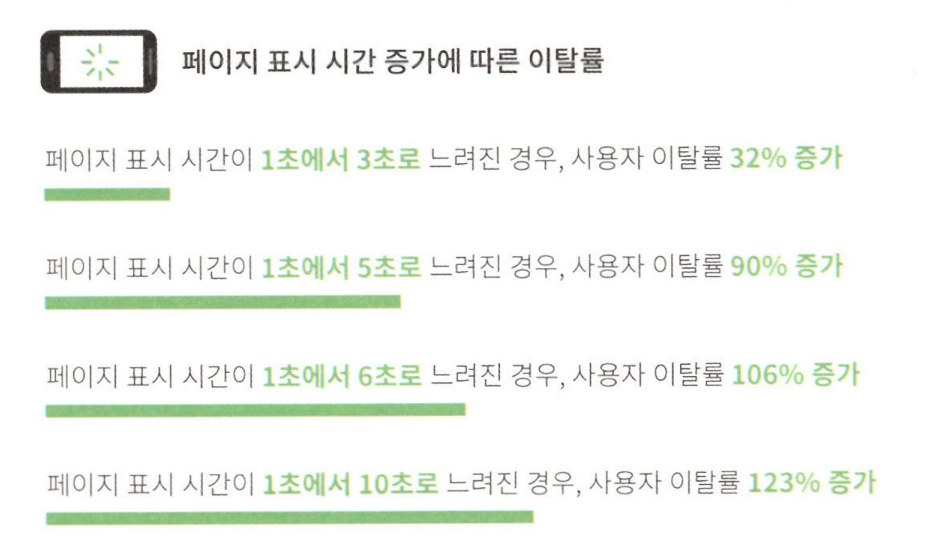
웹사이트 성능 최적화에는 어떤 방법이 있나요?
목적: 최소한의 데이터로 가장 빠른 시간에 사용자가 불편함을 느끼지 않는 최적의 화면을 띄우기
.

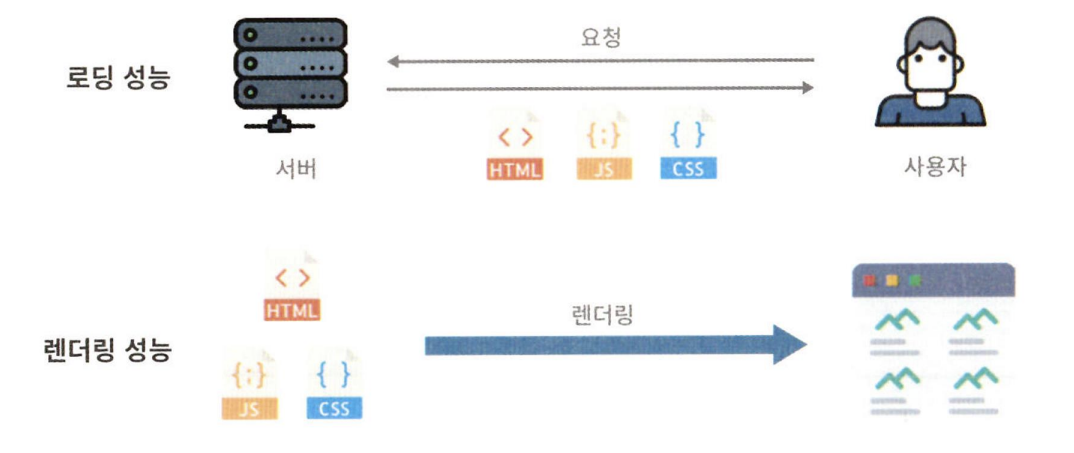
웹사이트 성능을 개선하는 방법은 2가지가 있습니다.
첫 번째는 로딩 성능 개선, 두 번째는 렌더링 성능 개선입니다.

1. 로딩 성능 개선
1.1 이미지 최적화
- 적절한 사이즈의 이미지 사용 or 이미지 압축
: 자체적으로 가지고 있는 정적 이미지 : 편집 툴 이용
: API로 받아오는 이미지 : 이미지 CDN 이용 (= 사용자와 가까운 곳에 콘텐츠 서버를 두는 기술)
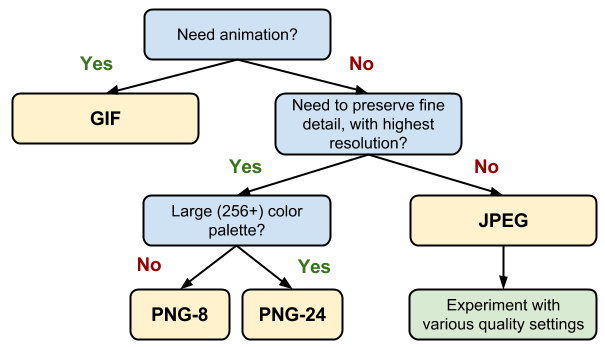
- 품질의 차이가 작다면 이미지 크기가 더 작은 확장자 사용하기
: 애니메이션이 적용된 요소의 경우, gif보다 video태그 & mp4 파일을 사용하는 것이 적은 용량의 리소스를 요청함
: 또는 WebP 이미지 형식 사용하기
- 프로그레시브 이미지 사용
: 고품질 이미지 로드가 완료될 때까지 저품질 이미지를 사용자에게 표시

1.2 코드 분할 & 지연 로딩
- 용량이 크거나, 당장 필요하지 않은 코드는 나중에 로딩 or 다운로드 받아둔 후 나중에 해석
- 이미지 lazyload
- auto- 기본값. 속성을 설정하지 않은 것과 같습니다.
- eager- 리소스를 즉시 로드합니다.
- lazy- 뷰포트에 리소스가 있으면 로드합니다.
사용자 화면에 보이는 이미지만 요청하고, 사용자가 스크롤을 내려 다른 이미지가 보여야 할 때 이미지를 요청하는 것
https://dev.to/prototyp/best-way-to-lazy-load-images-for-maximum-performance-27o1
1.3 텍스트 압축
- HTML, CSS, JS등의 리소스를 다운로드 전 서버에서 미리 압축
: 텍스트 기반 압축 알고리즘을 적용하여 리소스 전송을 빠르게 해준다.
보통 Gzip을 많이 사용한다.
- 웹 폰트 최적화하기
: subset 활용 / GZIP 설정 / 대표 폰트 1-2개만 사용 / 폰트 자체는 바뀔 일이 거의 없음으로 max-age를 길게 잡고 캐싱해도 됨

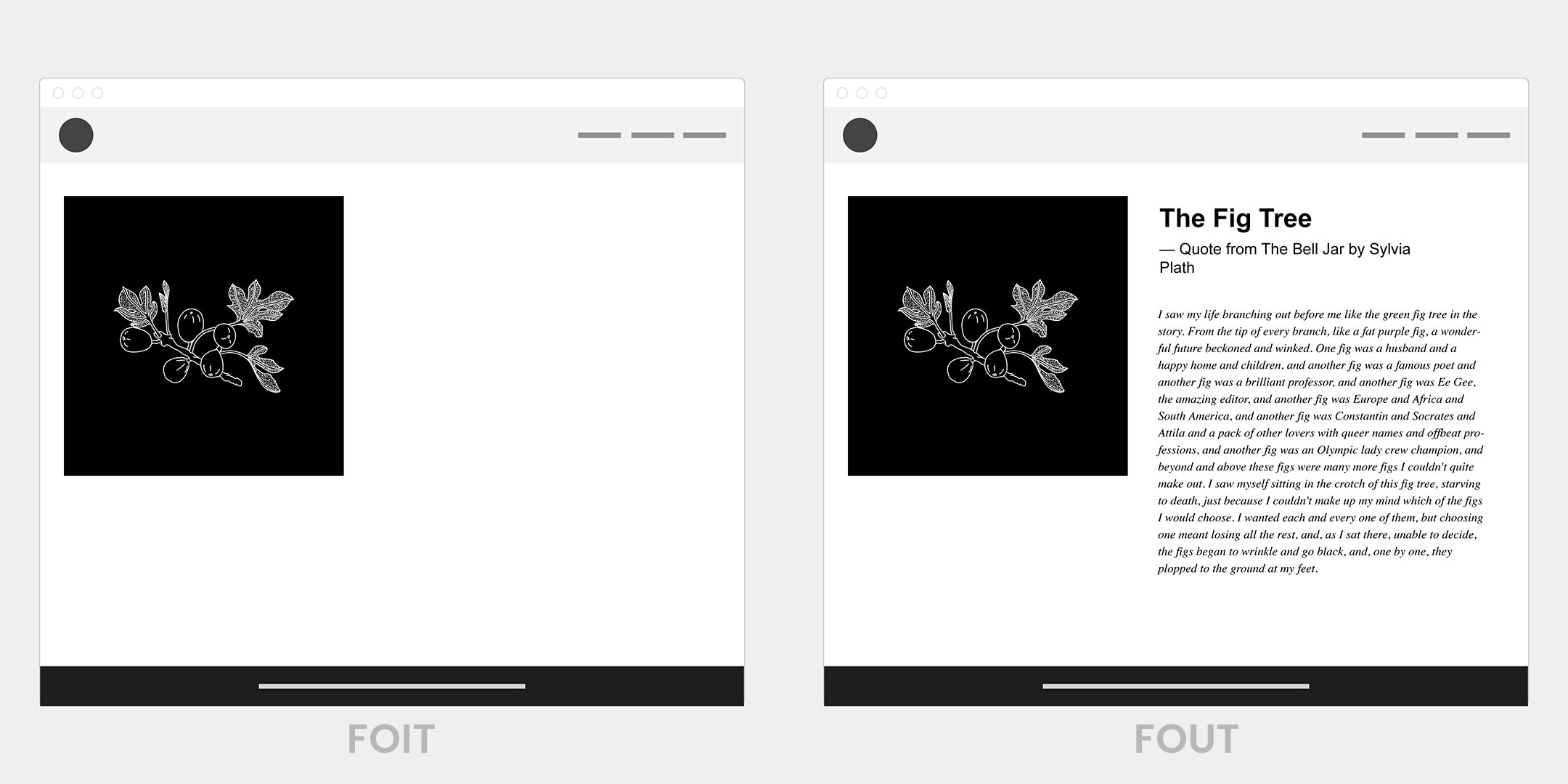
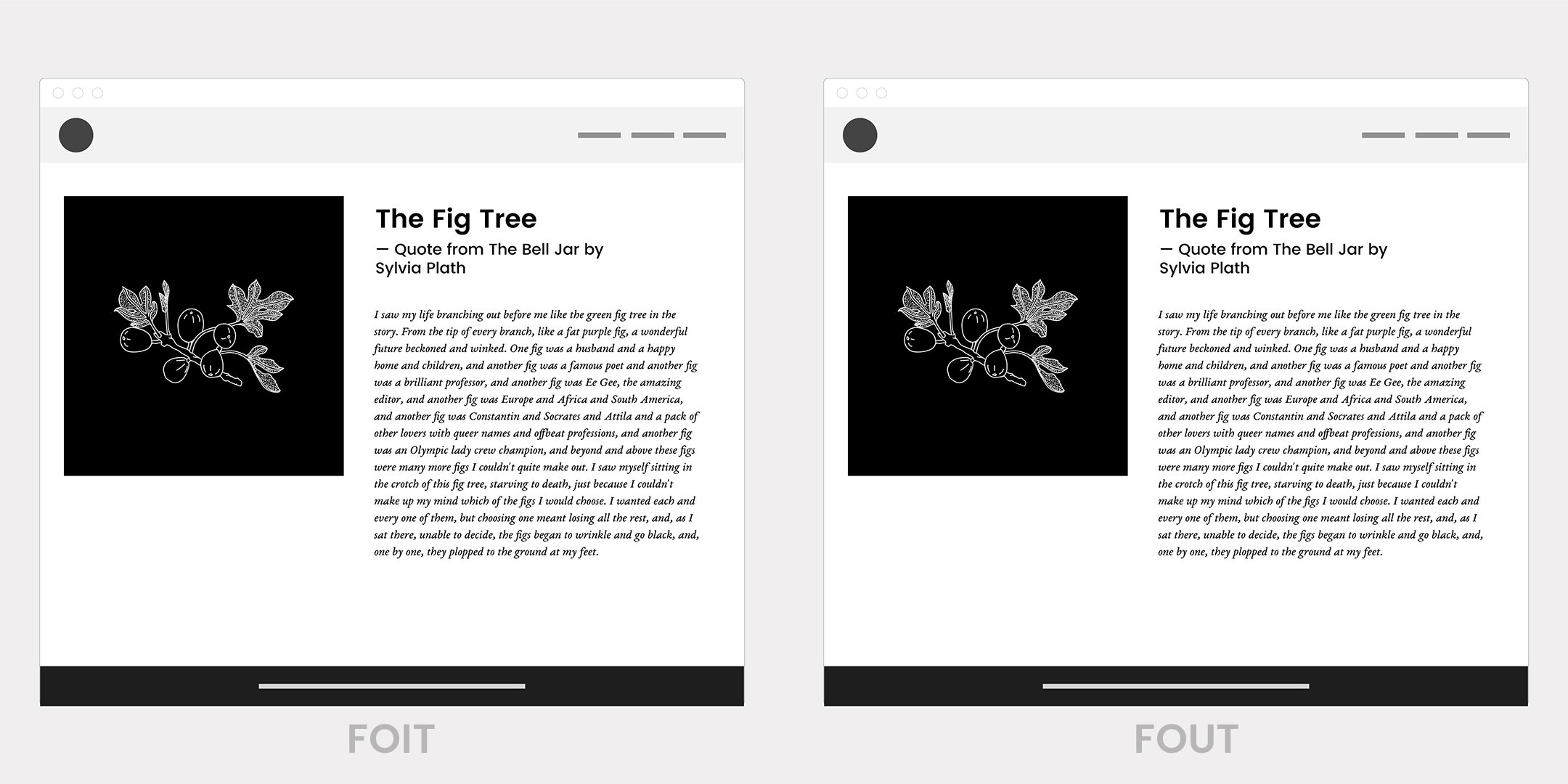
FOIT (Flash of Invisible Text)
: 웹폰트가 로드될 때까지 텍스트를 렌더링 하지 않다가 로드가 된 이후에 텍스트를 보여주는 동작이다.
: chrome, safari, firefox
FOUT (Flash of Unstyled Text)
: 웹폰트가 로드될때까지 시스템의 기본 폰트를 보여주고 이후 reflow 해서 글꼴을 대체하는 방식
: IE, edge
@font-face의 속성
auto - 브라우저의 기본동작에 맡기는 방식이다.
block - FOIT 즉, 타임아웃까지 텍스트를 보여주지 않음
swap - 응답이 올 때까지 무한정 기다리고 그 전까진 바로 기본폰트를 보여준다. 꼭 적용해야만 하는 중요폰트일 경우에 쓸 수 있다.
fallback - 100ms 내외의 시간 동안만 block을 하고 기본폰트를 보여준다. 응답이 오면 해당 폰트로 swap 하지만 짧은 시간(3s)만 기다린다.
optional - 100ms 내외의 시간 동안만 block을 하고 기본폰트를 보여준다. 그 후에는 대체하지 않는다. => 폰트가 상관이 없을 때
FOIT을 방지하고 FOUT을 적용하되 최소화 하는 방법을 권장
(해결방법) fallback
: 100ms 내외의 시간 동안만 block을 하고 기본폰트를 보여준다. 응답이 오면 해당 폰트로 swap 하지만 짧은 시간(3s)만 기다린다.
1.4 블록 차단 리소스 최적화
: HTML을 파싱할 때 css 또는 js를 만나면 HTML파싱을 중단하고 해당 파일을 파싱/다운로드 후 실행한다.
이와 같이 HTML 파싱을 차단하는 요소 = 블록 차단 리소스
- CSS는 <head>태그 안에서 import
JS는 <script> 태그로 <body> 맨 하단에서 import
- 중요하지 않은 CSS를 처리할 땐 로드 방식 변경하기
<head>
<!-- ... -->
<link crossorigin rel="preload" href="/path/to/styles.css" as="style" onload="this.onload=null;this.rel='stylesheet'">
<noscript><link rel="stylesheet" href="/path/to/styles.css"></noscript>
<!-- ... -->
</head>- link rel="preload" as="style"
: 렌더링을 차단하지 않는 방식으로 CSS 파일을 로드합니다. - onload="this.onload=null;this.rel='stylesheet'"
: 사이트가 로드되고 onload함수가 삭제된 후 CSS 파일이 구문 분석되고 로드되는지 확인합니다. - noscript
: fallback은 JavaScript를 사용할 수 없는 경우 CSS가 표준 방식으로 로드되도록 합니다.
- 모듈 번들러로 css와 js 번들링하기
: 여러 개의 js파일을 하나의 파일로 만들어주기
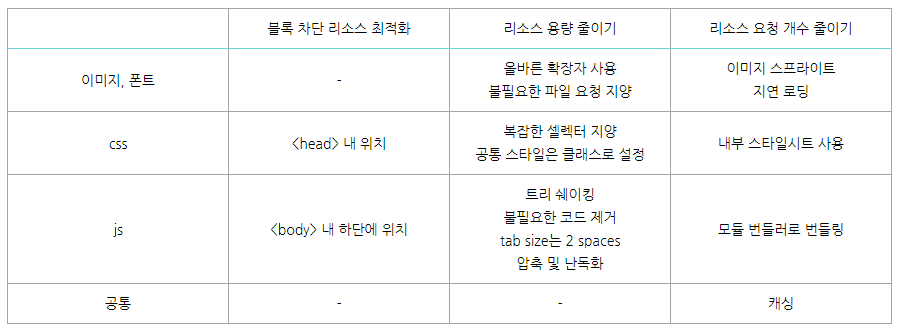
<페이지 로드 최적화 방법 요약>

2. 렌더링 성능 개선
레이아웃 과정은 각 요소들의 화면 상 실제 위치를 계산하는 작업이기 때문에 비용이 크다.
목표: 레이아웃을 최대한 빠르게, 최대한 적게 발생시키는 것
2.1 병목 코드 최적화
: 실행시간을 잡아먹는 코드 최적화 (ex. 용량 문제, 비효율적인 코드.. 등등)
- 알고리즘 최적화
- 나누어 처리하도록 만들어 작업 양 줄이기
- 핵심은 불필요한 코드 없이, 코드 중복 없이 적절한 사이즈의 코드를 적절한 타이밍에 로드하는 것!!

2.2 display:none; vs visibility: hidden;
: 전자는 레이아웃을 발생시키지 않는다. 반면, 후자는 화면에 보이지는 않지만 영역은 존재하므로 렌더링 트리에 포함된다.
https://coffeeandcakeandnewjeong.tistory.com/34
https://itchallenger.tistory.com/790
<자유질문1개>
이벤트 버블링과 캡처링에 대해 설명해주세요.
이벤트 전파 방법에 해당합니다.
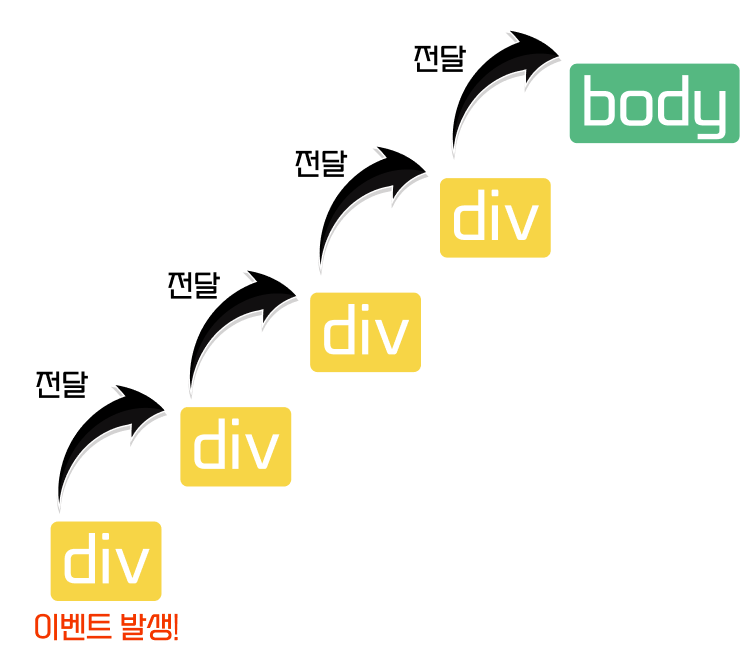
이벤트 버블링은 특정 화면 요소에서 이벤트가 발생했을 때 해당 이벤트가 더 상위의 화면 요소들로 전달되어가는 특성을 의미합니다.
브라우저는 특정 화면 요소에서 이벤트가 발생했을 때 그 이벤트를 최상위에 있는 화면 요소까지 이벤트를 전파시킵니다.
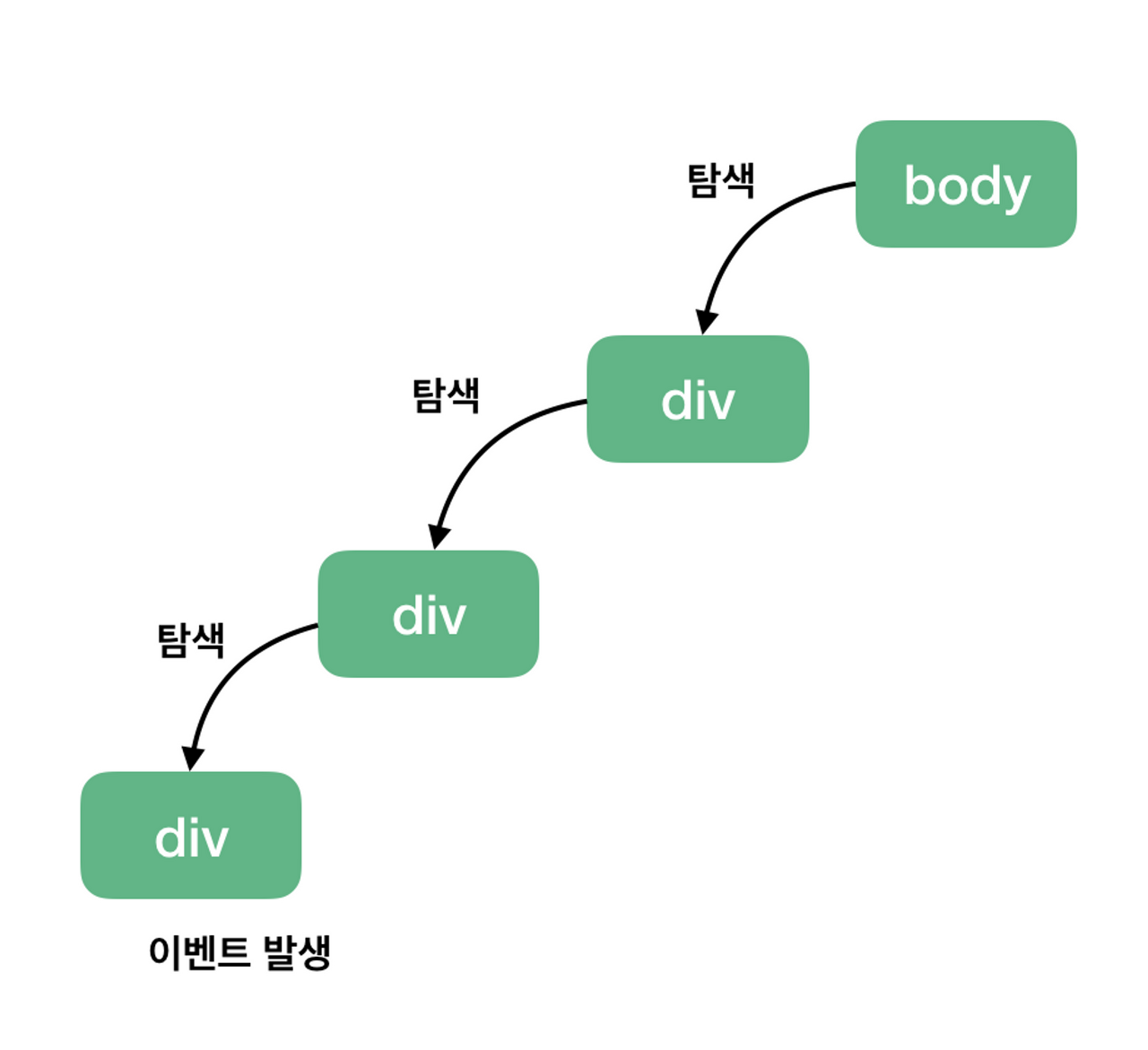
이벤트 캡쳐는 이벤트 버블링과 반대 방향으로 진행되는 이벤트 전파 방식입니다.
특정 이벤트가 발생했을 때 최상위 요소인 body 태그에서 해당 태그를 찾아 내려갑니다.
(addEventListener() API에서 옵션 객체에 capture:true를 설정해주면 됩니다.)
이벤트 전파가 있는 이유
1. 논리적인 이유
: 자식 요소가 부모 요소 안에 위치하고 있기 때문에 자식 요소만 클릭했다 해도 어찌보면 부모 요소도 클릭한 셈이다.
2. 성능적인 이유
: 여러 개의 리스트가 있을 때 이벤트 등록 코드를 줄일 수 있다.
예를 들어 <ul> 태그 내에 있는 여러 <li> 태그들 모두에 이벤트를 등록하고자 할 때,
<ul> 요소(상위요소)에만 이벤트를 등록하면 어떤 li요소(하위요소)를 선택해도 부모 요소로 이벤트가 전파되기 떄문에 간단하게 원하는 기능 구현 가능! (이벤트 위임)


'면접 대비' 카테고리의 다른 글
| Recoil을 사용해보자 (0) | 2023.12.04 |
|---|---|
| [React 면접 대비] 가상돔 & react 공식문서(state) (0) | 2023.09.17 |
| [React 면접대비] (0) | 2023.09.09 |
| [TS 면접 대비] (0) | 2023.09.02 |

