솔미는 성장중
Recoil을 사용해보자 본문
Recoil 이란?
React application 을 위한 상태 관리 라이브러리
react application의 모든 구성 요소가 상태를 쉽게 공유할 수 있도록 전역 상태를 제공하며 Redux에 비해 최소화된다.
장점
1. redux를 사용할 때처럼 초반 설정을 위한 복잡한 BoilderPlate 코드를 작성하는 부분이 최소화됨
2. 공식 라이브러리는 아니지만 페이스북에서 만들어진 것이기에 리액트와 호환이 잘 됨
Recoil 설치 방법
1. 리액트 설치
npx create-react-app ./
2. recoil 설치
npm install recoil --save개념
Recoil Root
recoil 상태를 사용하는 컴포넌트는 recoil root가 필요하다. 루트 컴포넌트에 넣는 것이 가장 좋다.
//src/index.js
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<RecoilRoot>
<App />
</RecoilRoot>
</React.StrictMode>
);
Atom
상태(state)의 일부. Atoms는 어떤 컴포넌트에서나 읽고 쓸 수 있다.
atom 값을 읽는 컴포넌트들은 암묵적으로 atom을 구독한다.
그래서 atom에 어떤 변화가 있으면 그 atom을 구독하는 모든 컴포넌트들이 리렌더링된다.
key : 고유한 key 값. (보통 해당 atom을 생성하는 변수명으로 지정)
default : atom의 초기값을 정의.
//App.js
import { atom } from "recoil";
export const textState = atom({
key: "textState",
default: "",
});
컴포넌트가 atom을 읽고 쓰게 하기 위해서는 useRecoilState() 를 사용하면 된다.
//src/components/TextInput.js
import React from "react";
import { useRecoilState } from "recoil";
import { textState } from "../App";
const TextInput = () => {
const [text, setText] = useRecoilState(textState);
const handleChange = (event) => {
setText(event.target.value);
};
return (
<div>
<input value={text} onChange={handleChange} />
Echo: {text}
</div>
);
};
export default TextInput;

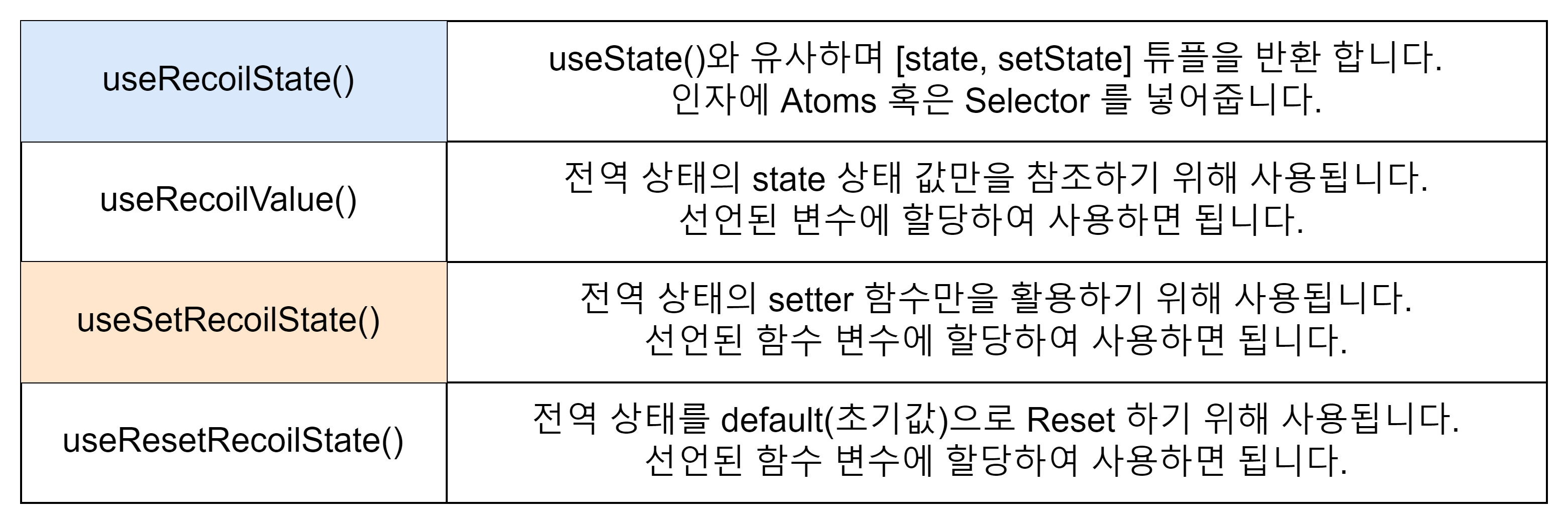
cf) recoil을 사용할 때 useRecoilValue() 또는 useSetRecoilState()를 사용할 필요없이 useRecoilState()를 사용하는 것으로 통일할 수 있을 것 같은데, 앞에 언급한 2가지 훅을 굳이 사용하는 이유가 뭘까?
1. 성능 최적화 : useRecoilValue()는 해당 Recoil 상태의 값을 읽기만 하기 때문에 리렌더링 성능에 최적화되어 있습니다. 만약 값이 변경될 때만 컴포넌트를 리렌더링하고 싶을 때 사용됩니다.useRecoilState()는 읽기와 쓰기 모두를 처리할 수 있습니다. 따라서 해당 Recoil 상태가 변경될 때마다 리렌더링될 것입니다. 이는 성능 최적화 측면에서 덜 효율적일 수 있습니다.
2. 코드의 의도 표현 : useSetRecoilState()는 Recoil 상태의 값을 변경할 때 사용됩니다. 만약 상태의 값을 변경하고 리렌더링을 유발하지 않으려면 useSetRecoilState()를 사용하는 것이 더 명시적일 수 있습니다. 이렇게 하면 코드에서 해당 상태가 어떻게 변경되는지 더 명확하게 나타낼 수 있습니다.
3. 가독성과 유지보수 : 코드의 가독성과 유지보수성을 고려할 때, 읽기와 쓰기가 분리된 상태로 유지하는 것이 코드를 이해하기 쉽게 만들 수 있습니다. useRecoilValue()는 해당 상태의 값을 읽을 때만 사용되고, useSetRecoilState()는 해당 상태를 변경할 때만 사용되는 경우 코드의 의도를 명확하게 전달할 수 있습니다.
결국, Recoil의 훅들은 코드의 의도와 상태 관리를 명확하게 하기 위해 세분화되어 제공됩니다. 각 훅이 특정한 상황에 최적화되어 있어, 개발자는 상태의 읽기, 쓰기, 갱신을 명확하게 이해하고 코드를 작성할 수 있습니다. 따라서 필요에 따라 적절한 훅을 선택하여 사용함으로써 코드의 가독성과 유지보수성을 향상시킬 수 있습니다.
Selector
selector는 atom 혹은 다른 Selector 상태를 입력받아 동적인 데이터를 반환하는 순수 함수.
selector가 참조하던 다른 상태가 변경되면 이도 같이 업데이트되며, 이때 selector를 바라보던 컴포넌트들이 리렌더링된다.
key : 고유한 key 값.
get : selector 순수 함수. 사용할 값을 반환하며, 매개변수인 콜백 객체 내 get() 메서드로 다른 atom 혹은 selector를 참조
'면접 대비' 카테고리의 다른 글
| [React 면접 대비] 가상돔 & react 공식문서(state) (0) | 2023.09.17 |
|---|---|
| [React 면접대비] (0) | 2023.09.09 |
| [면접 대비] (0) | 2023.09.05 |
| [TS 면접 대비] (0) | 2023.09.02 |

